피그마로 스팀 상점 이미지 제작하기
스팀이든 스토브든 게임을 출시하기 위해서는 상점 이미지를 제작해야 한다.
스팀의 경우 다음 이미지가 필요하다.
- 라이브러리 캡슐: 600x900
- 라이브러리 헤더: 920 x 430
- 라이브러리 히어로: 3840 x 1240
- 라이브러리 로고: 1280 x 720
- 헤더 캡슐: 920 x 430
- 소형 캡슐: 462 x 174
- 메인 캡슐: 1232 x 706
- 수직 캡슐: 748 x 896
아주 간단한 이미지가 필요하더라도 이 많은 이미지를, 심지어 해상도가 모두 다른 이미지를 만들어 내기는 쉽지 않았다.
그래서 나는 이 어려움을 해결하기 위해서 피그마를 사용했고
덕분에 모든 이미지를 한눈에 보고 스팀에 어떻게 보이게 될지 미리 확인할 수 있었다.
최근 스팀 측에서 피그마 템플릿을 공유하기 시작했기 때문에 이것을 바탕으로 설명해 보겠다.

https://steamcommunity.com/groups/steamworks/announcements/detail/4480612432780198303
Steamworks Development - Steam Asset Sizes & New Preview Tool - Steam News
Ensure you are using the latest templates and check out our new preview tool to help
store.steampowered.com
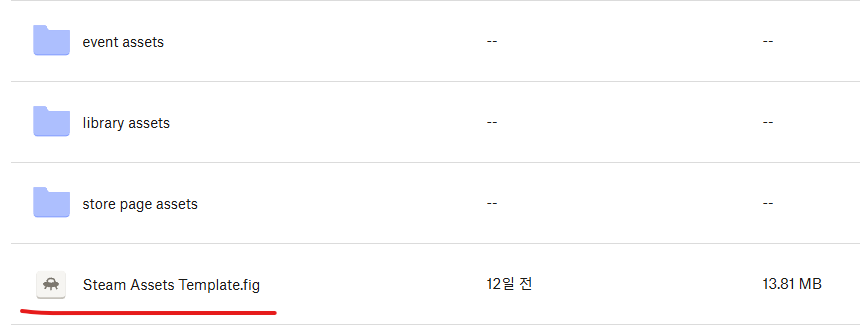
템플릿은 위 스팀 공지 사항에서 “최신 자산 템플릿 다운로드”를 눌러 받을 수 있다.
원래는 인디 게임 개발자 Nick Pfisterer가 유료로 판매하던 걸 스팀에서 구매하여 무료로 제공한다고 한다.

.fig 파일이 피그마 템플릿 파일이다.
또한 각 폴더들에는 필요한 이미지를 어떻게 만들어야 하는지 가이드가 있으니 같이 받는것이 좋다.
그다음 피그마로 이동한다.
https://www.figma.com/
Figma: The Collaborative Interface Design Tool
Figma is the leading collaborative design tool for building meaningful products. Seamlessly design, prototype, develop, and collect feedback in a single platform.
www.figma.com

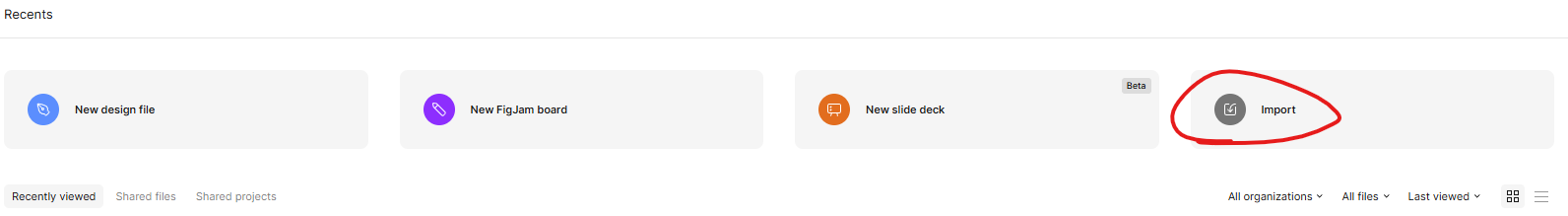
템플릿 파일을 상단 오른쪽에 있는 import를 눌러 연다.

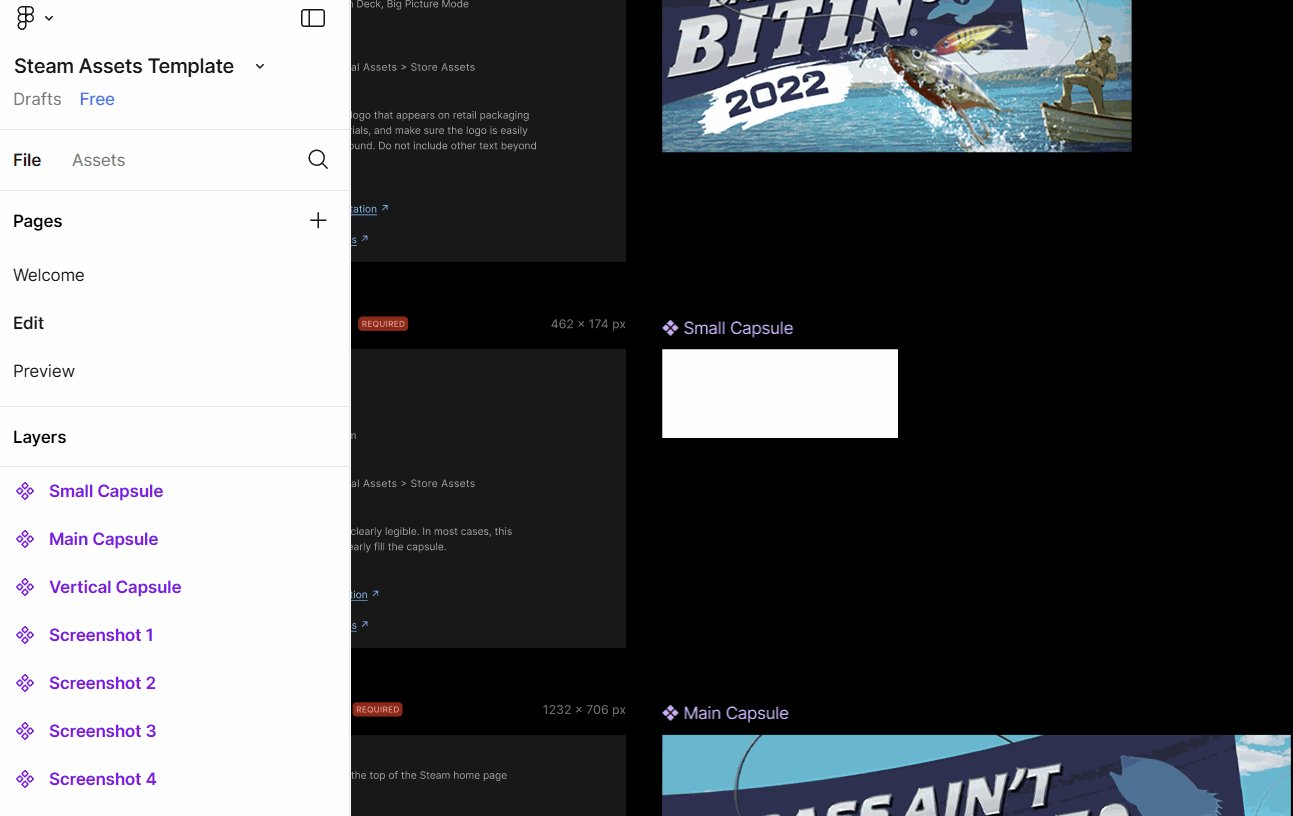
그러면 이 화면이 보이게 된다.
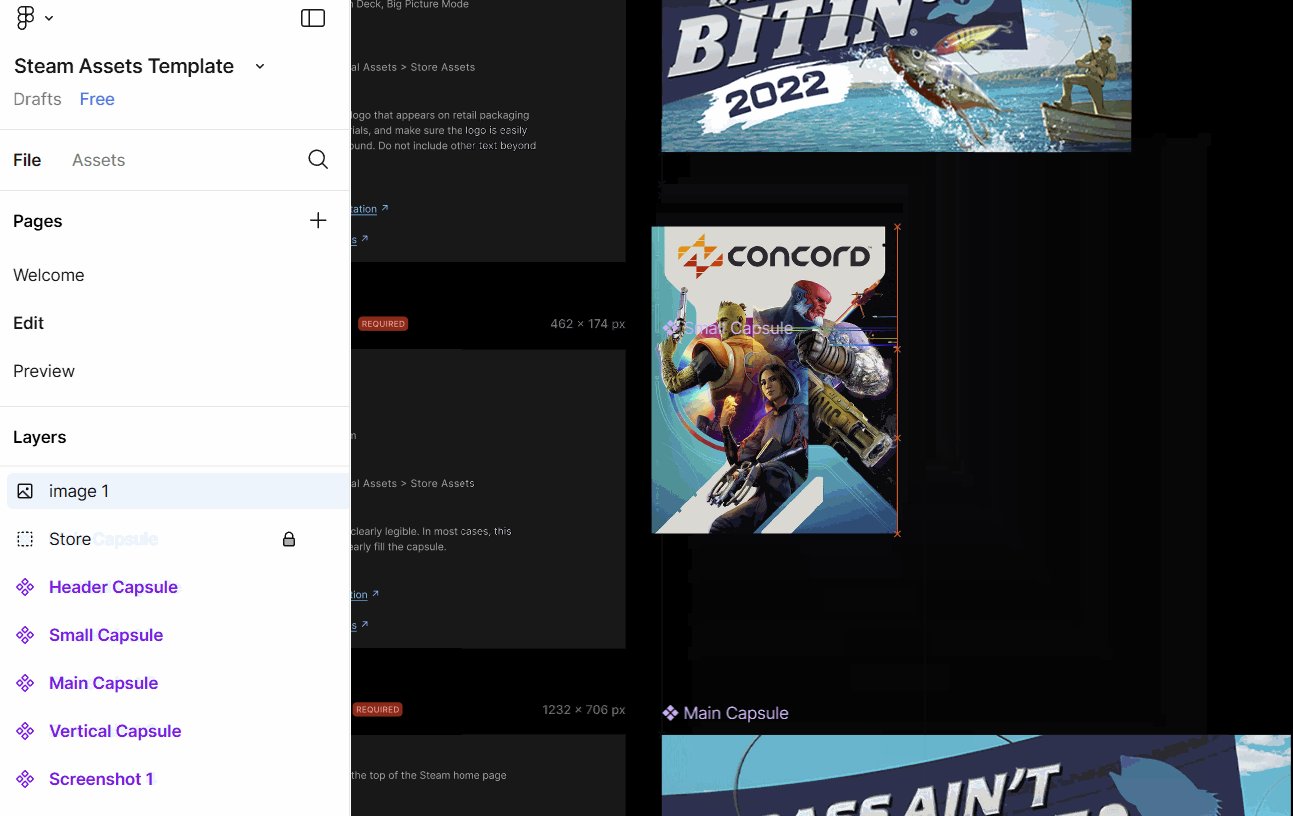
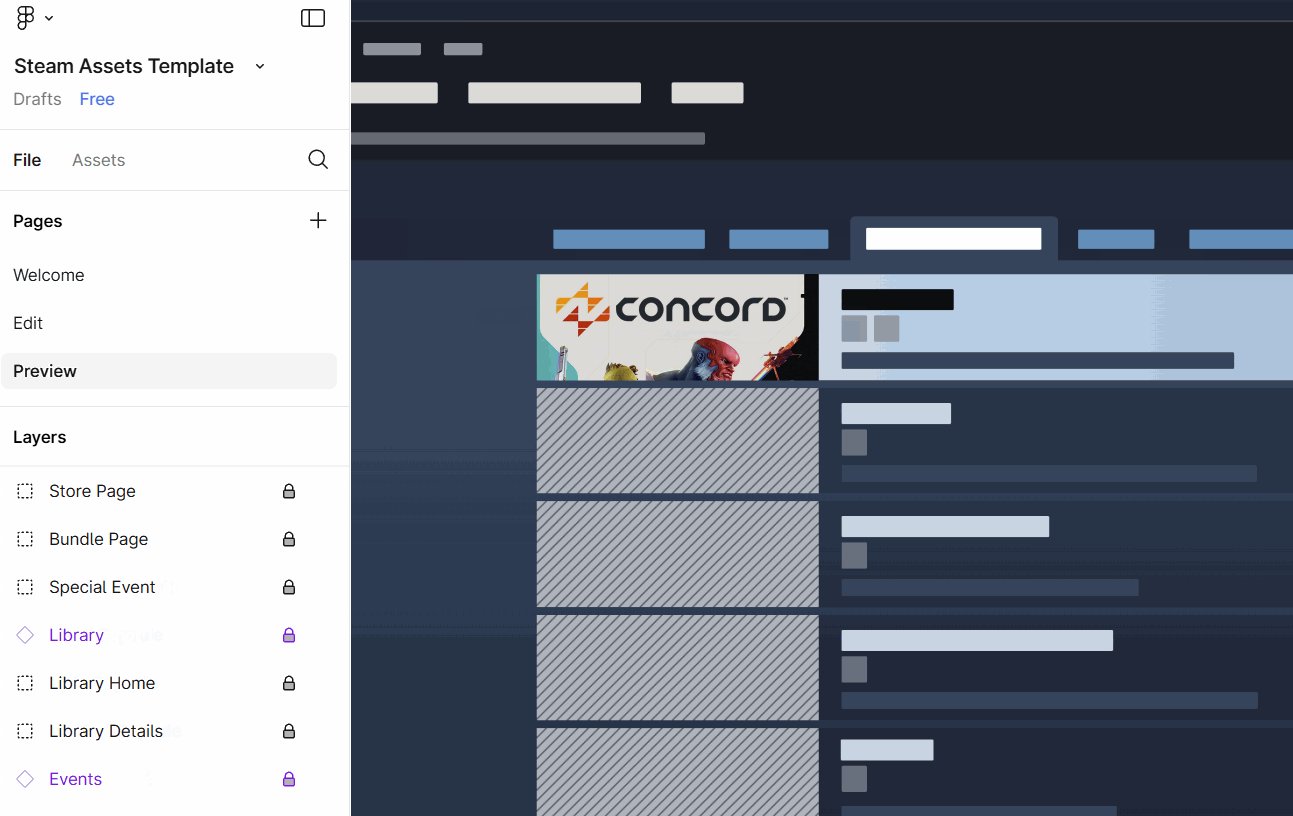
왼쪽에 페이지 리스트가 있는데, Edit과 Preview를 보면 된다.

Edit 페이지에서 보라색 이름으로 된 컴포넌트에 로고와 배경 등을 넣어주면 바로 Preview에 반영이 된다.
프레임이 컴포넌트화 되었기 때문에 Edit에서 수정한 사항이 다른 컴포넌트에도 반영이 되는 것이다.
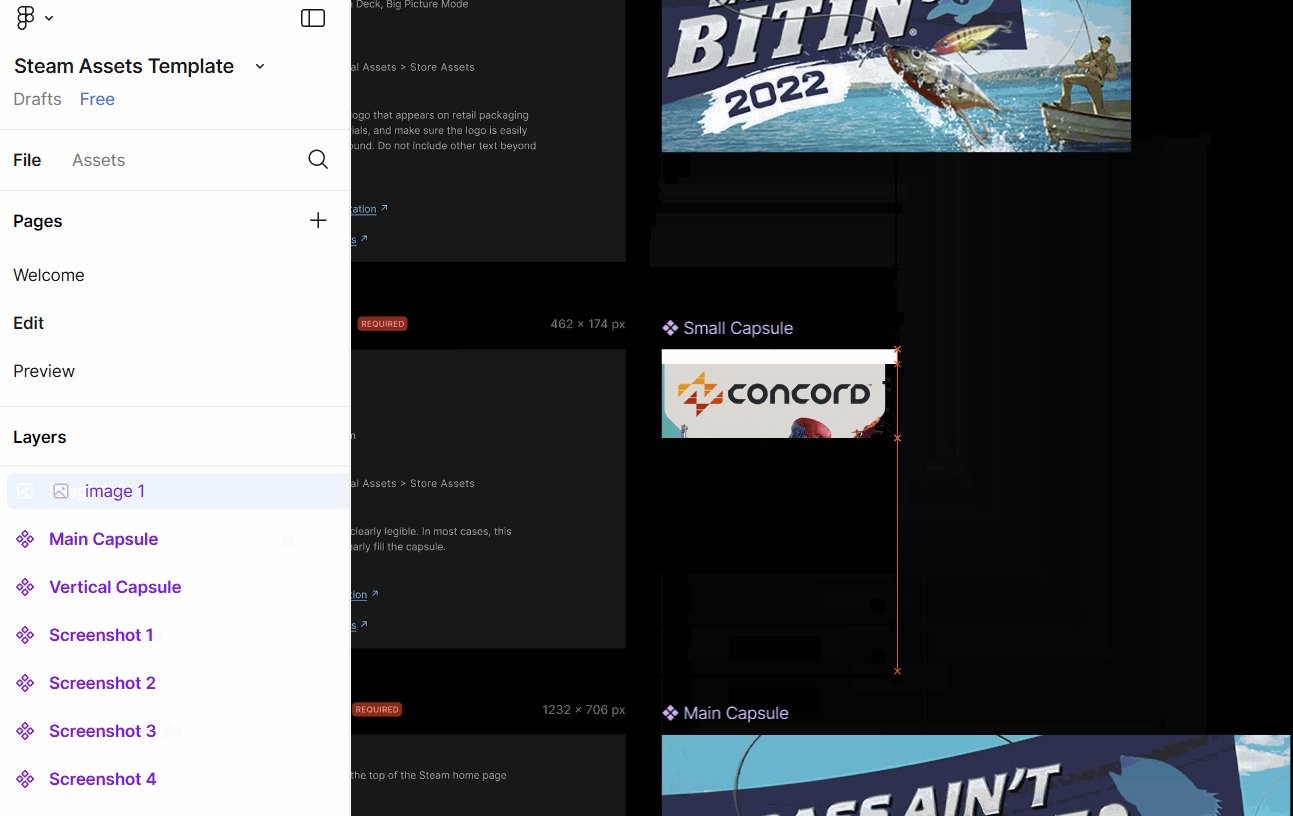
피그마는 이미지 넣기, 크기 조정이 편한 것이 장점이고
위 gif처럼 프레임 안에 이미지를 넣으면 프레임 밖 픽셀은 안 보이게 해줘서 특정 크기에 맞춰 제작하기 쉽다.

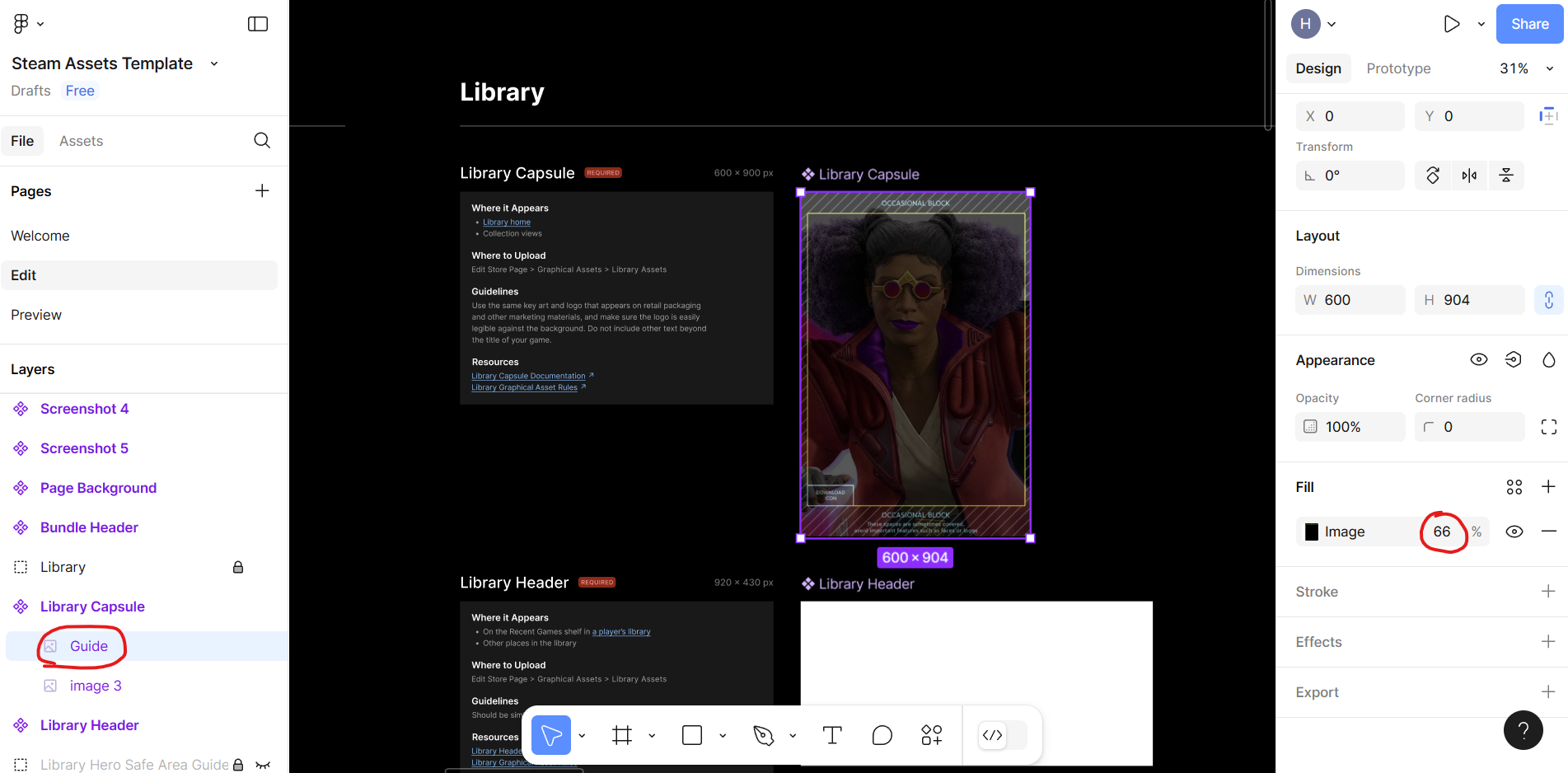
일부 이미지는 다음처럼 가이드에 맞춰 제작해야 한다.
가이드 이미지를 넣고 오른쪽 Fill에서 투명도를 주어 보기 편하게 했다.

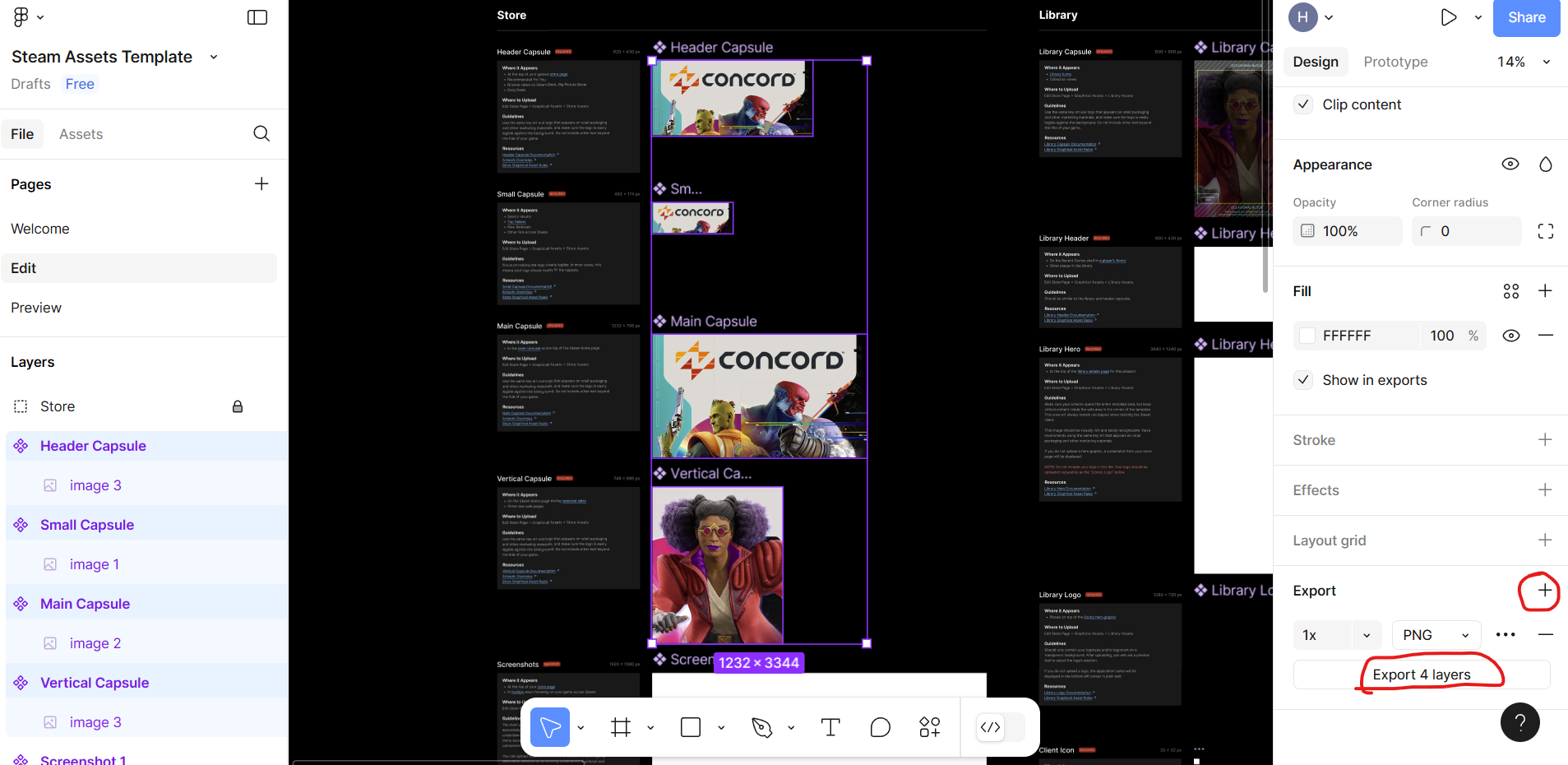
모두 완성되었으면 왼쪽 레이어를 Shift로 복수 선택 하거나 화면을 드래그하여 내보내기 할 컴포넌트를 선택하고
오른쪽 패널의 Export에서 +버튼을 눌러 내보내기 설정을 추가한 뒤
Export 버튼을 누르면 만든 이미지를 다운 받을 수 있다.
1개만 export하면 이미지 파일로, 여러 개를 저장하면 zip 파일로 다운이 된다.

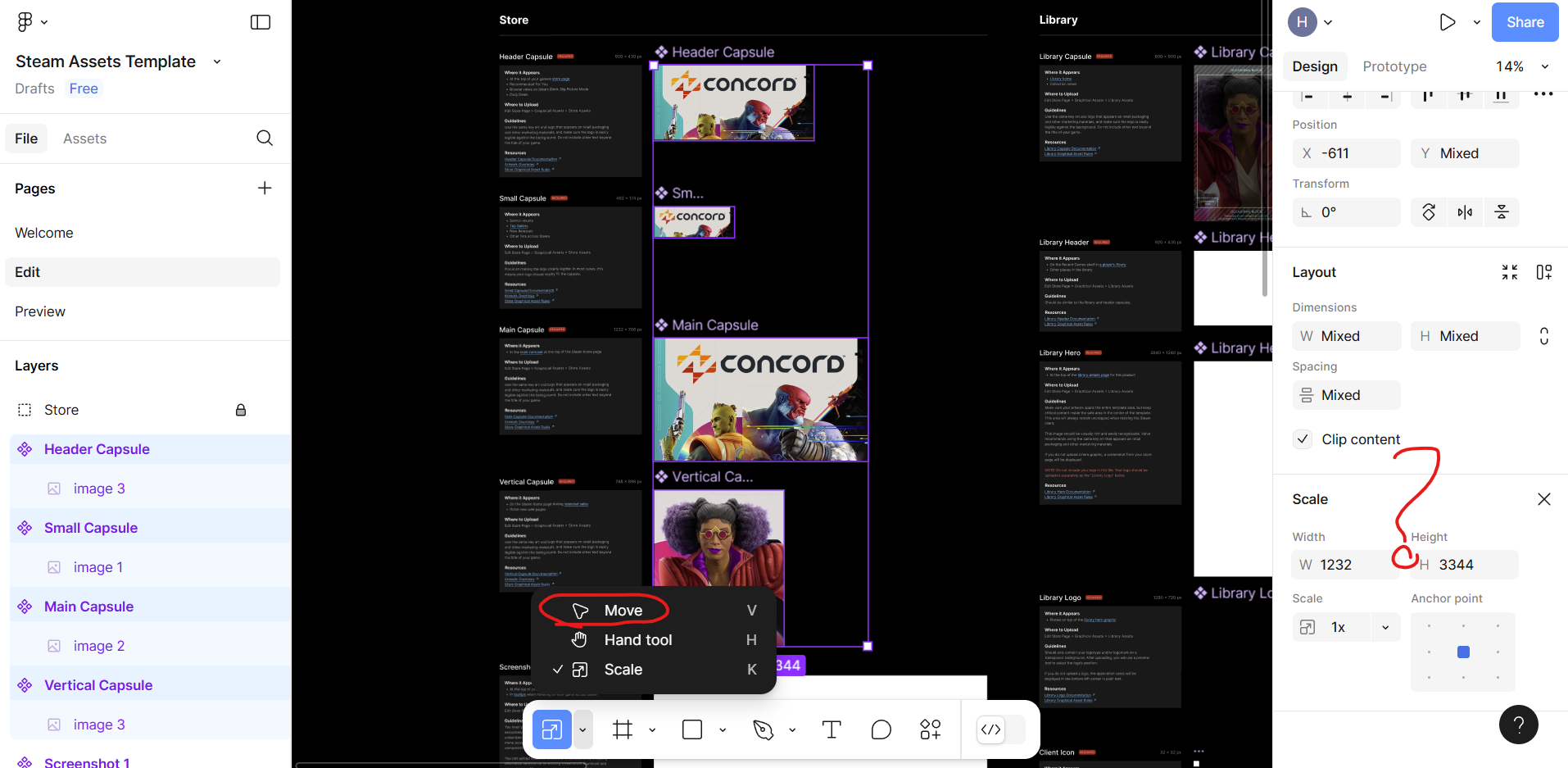
만약 Export가 안 보인다면 현재 툴을 Move로 바꾼다.
완료